Thursday, November 26, 2015 / Javascript
A fractal image like a ginkgo leaf

I wrote code to draw a ginko leaf fractal image by using javascript.
HTML Canvas と Javascript を使ってイチョウの葉っぽいフラクタル画像を描写してみた話。
再帰する何かをコードすることはとても興味深いのでいつも熱中してしまう。 ごく単純なものの繰り返しから予想もつかないような何かが生み出されていくのは興味深い。
「イチョウの葉風フラクタル
( source code )
」
は、
起点から左右に二本の直線を 20度ずつずらして描く。
あとはその繰り返し。
ただし、先に行くほど線の長さを短くしていく。
線の長さが同じだと不自然に感じる。
確かに自然の状態では木のてっぺんほど枝が短くなっていくものね。

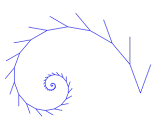
もう一つ
「ゼンマイ風フラクタル
( source code )
」も描いてみた。
20度づつずらした線を描いていくだけ、徐々に先にいくほど線の長さは短くしていくとこうなる。