イチョウの葉っぽいフラクタル画像 と 子ども時代のプログラミングの時間
HTML Canvas を使ってイチョウの葉っぽいフラクタル画像を描いてみた話

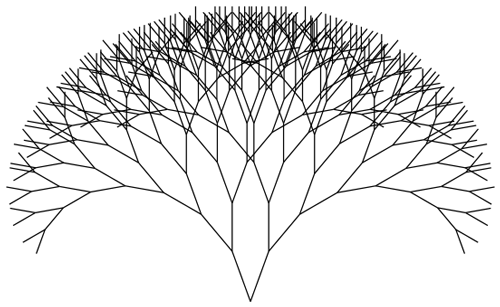
起点から左右に二本の直線を 20度ずつずらして描く。 あとはその繰り返し。ただし、先に行くほど線の長さを短くしていく。 線の長さが同じだと不自然に感じる。 確かに自然の状態では木のてっぺんほど枝が短くなっていくものね。

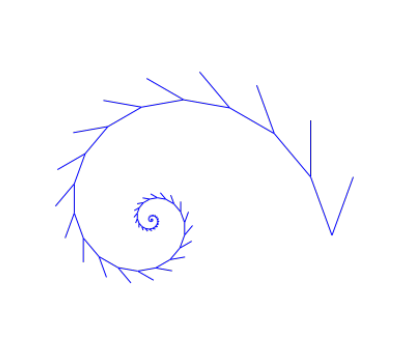
こちらはゼンマイっぽいフラクタル画像
20度ずつずらせた線を描いていく、ただし徐々に先にいくほど線の長さは短くしていく、とこうなる。
子ども時代のプログラミングの時間
HTML Canvas と JavaScript を使うと簡単にプログラムによる描画ができる。 たとえば、左上から右下まで線を引くには、これだけのコードで済む。
<html>
<body style="background-color:#ccc;">
<canvas id="myCanvas" style="background-color:white;border:none;" width="500" height="500" />
<script >
var canvas = document.getElementById("myCanvas");
var ctx = canvas.getContext("2d");
ctx.beginPath();
ctx.moveTo(0,0);
ctx.lineTo(canvas.width, canvas.height);
ctx.strokeStyle = "blue";
ctx.lineWidth = 1.0;
ctx.stroke();
</script>
</body>
</html>
自分が子どもの時にこんなに簡単にプログラミングができる環境があったらな、と思う。 当時はワープロで遊んでた。 今では信じられないけど、ワープロのディスプレイが一行しかない。 だから外字として作成したドット絵のロケット文字を一行に一つずつずらして配置しておく。 あとは、ページの先頭に戻って下カーソルキーを押すと行がずらずらっと下に送られていく。 そうするとロケット(文字)が左から右に飛んでいく(ように見える)アニメーションができる。 そのころは無限と思える時間がそこにあった。
フラクタル画像のように再帰でなにか絵が生成されるというのはそんなことを少し思い出させる。 パラメータを変えることによって、思いがけない美しい絵ができたり。 そのとき無限の子どもの時間を感じたような気がした。